こんにちは、もとよしたくみです。
今回は、Vライバー/VTuberの方が多く使用している立ち絵公開チャレンジの画像制作方法を画像でわかりやすく紹介いたします!
使用したソフト(ibisPaint)
今回は初めての人でも手軽に作成できるように、 ibisPaintを使用します。
このアプリはスマートフォンで使用できるため、PCが無いIRIAMライバーなどでも使用できるのが強みです。
基本料金も無料ですので、ライバーとしての初期費用が抑えられるのも良いですね。
App Storeでダウンロード Google Playでダウンロード
立ち絵チャレンジの作り方
それでは早速作っていきましょう!
この知識をしっかりと理解できれば、今後のサムネイル制作などにも応用できますので、活動者とって損はありません。
頑張って覚えましょう!
①Xに投稿する際の適切な画像サイズ
せっかく作った画像やイラストがXに投稿した際に見切れたりしたら悲しいですよね。
そうならないために、Xで画像が見切れずに表示されるサイズを紹介します。
今回の解説で私が使用するのは縦長サイズの縦1200×横900になります。
| 縦長サイズ | 縦1200×横900 縦1200×横800 縦1280×横720 縦1200×横600 |
| 横長サイズ | 縦1200×横1600 |
| 正方形 | 縦1500×横1500 |
②立ち絵からシルエットを作ろう!
始めに立ち絵を使用してシルエットを作っていきましょう。
画像付きで分かりやすく解説していきますので、安心してください。
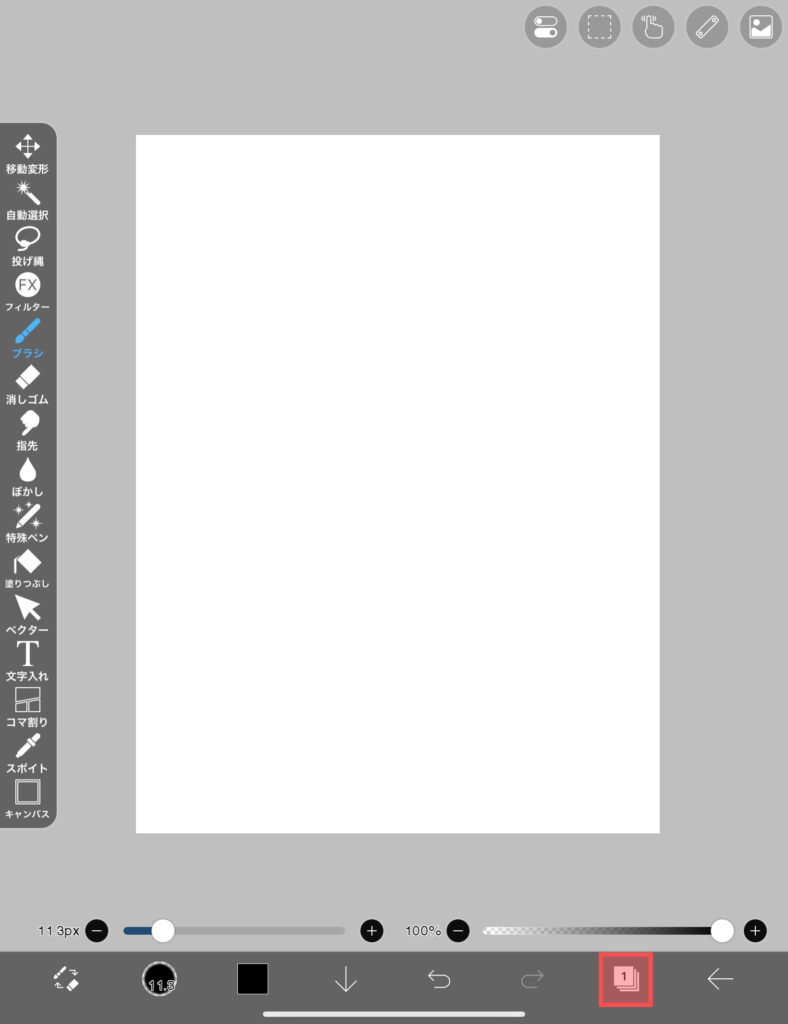
・まず、ibisPaintを起動して新規作成で縦1200×横900サイズの用紙を作成します。
・次に画像内右下に赤枠で囲ってある部分をタップします。

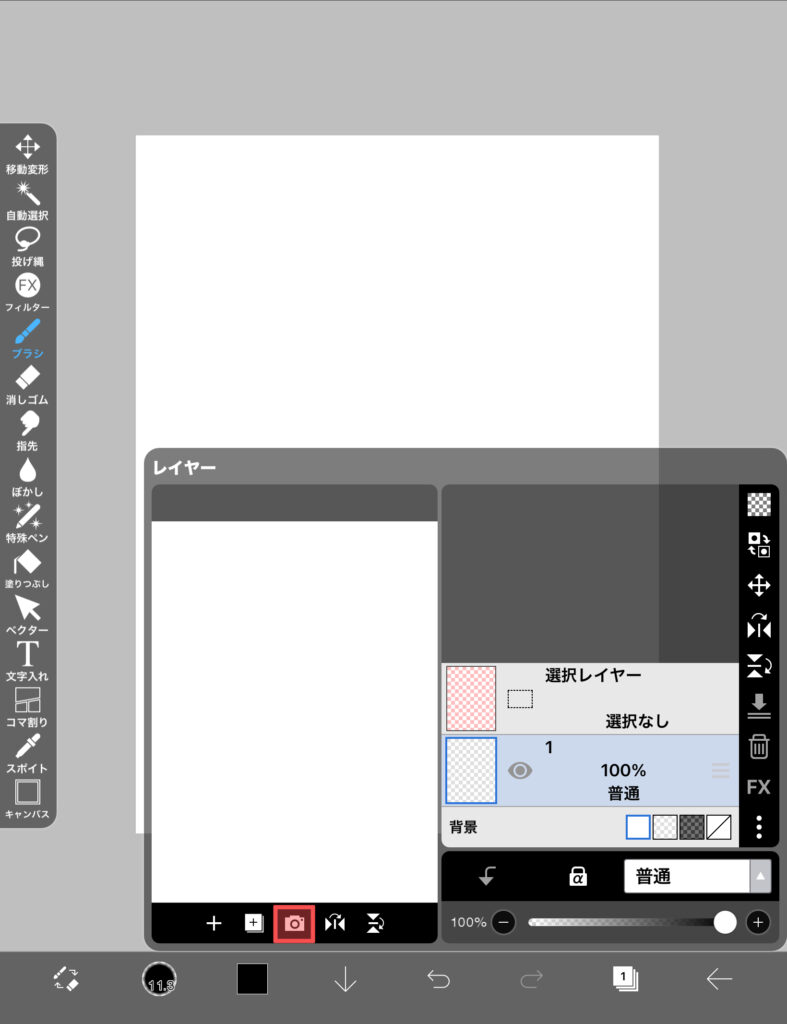
・そしたら画像のような画面が出ますので、赤枠で囲ってあるカメラボタンを押して立ち絵を読み込みます。
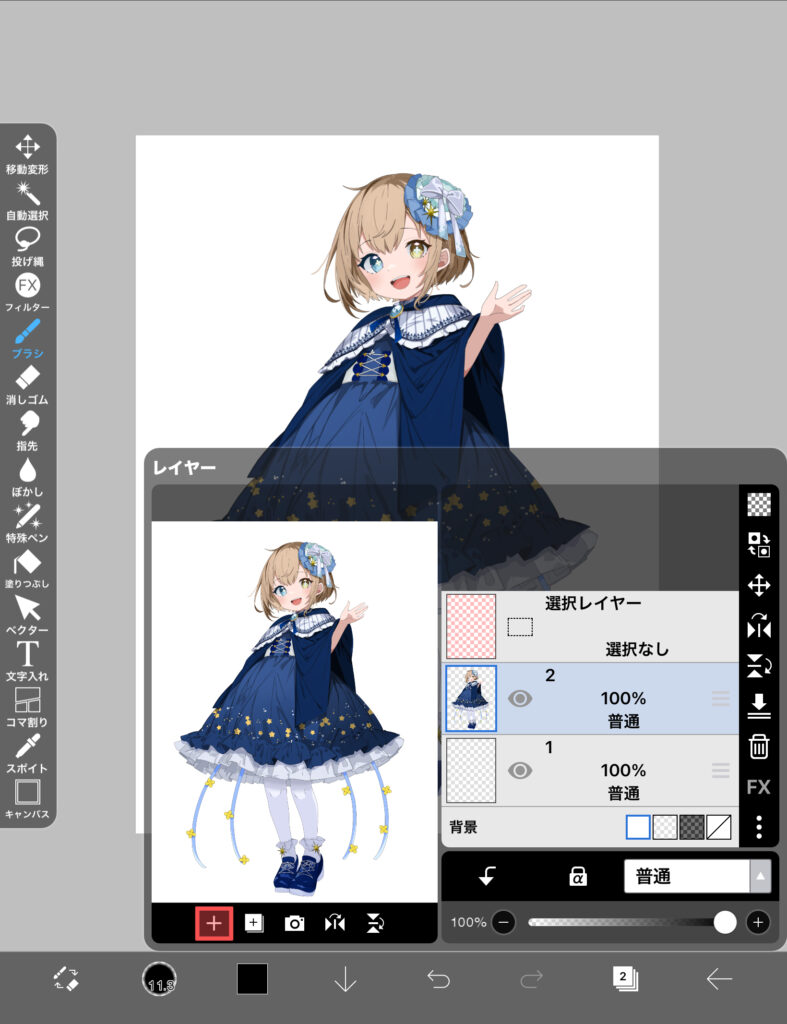
・そしたら指2本で拡大拡小、指1本で配置を決められますので、好きなサイズと配置を決めましょう。
・今回私はほぼ真ん中に配置しました。

・うまく配置が決まったら、画像内の赤枠で囲っている+ボタンをタップします。

・そしたら、新しいレイヤーが追加されます。
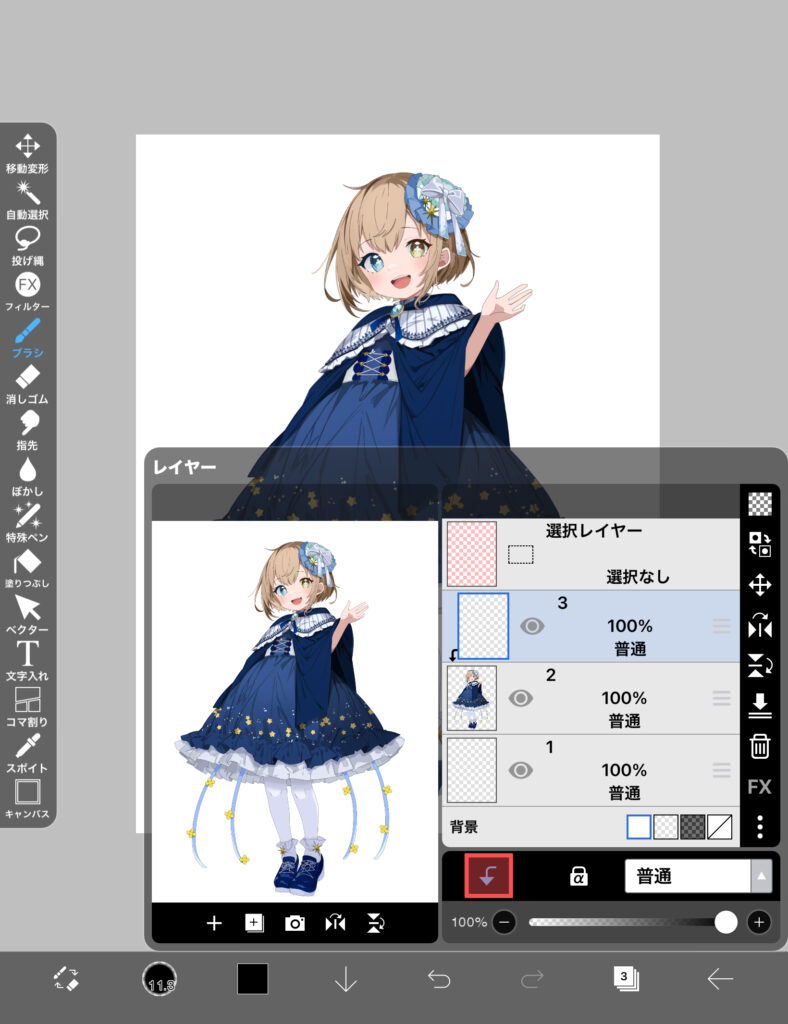
・新しいレイヤーが、立ち絵より上にあるのを確認したら画像内に赤枠で囲ってある下矢印のボタンをタップします。
・これはクリッピングと言います。
・クリッピングしたレイヤーは、クリッピング先のレイヤーから色がはみ出ないようにする仕組みです。
・初めて聞く人は文字で見ても「???」になると思いますので、実際に触れば「ああ!なるほどね!」と理解していただけるかと思います。考えるより慣れろです。

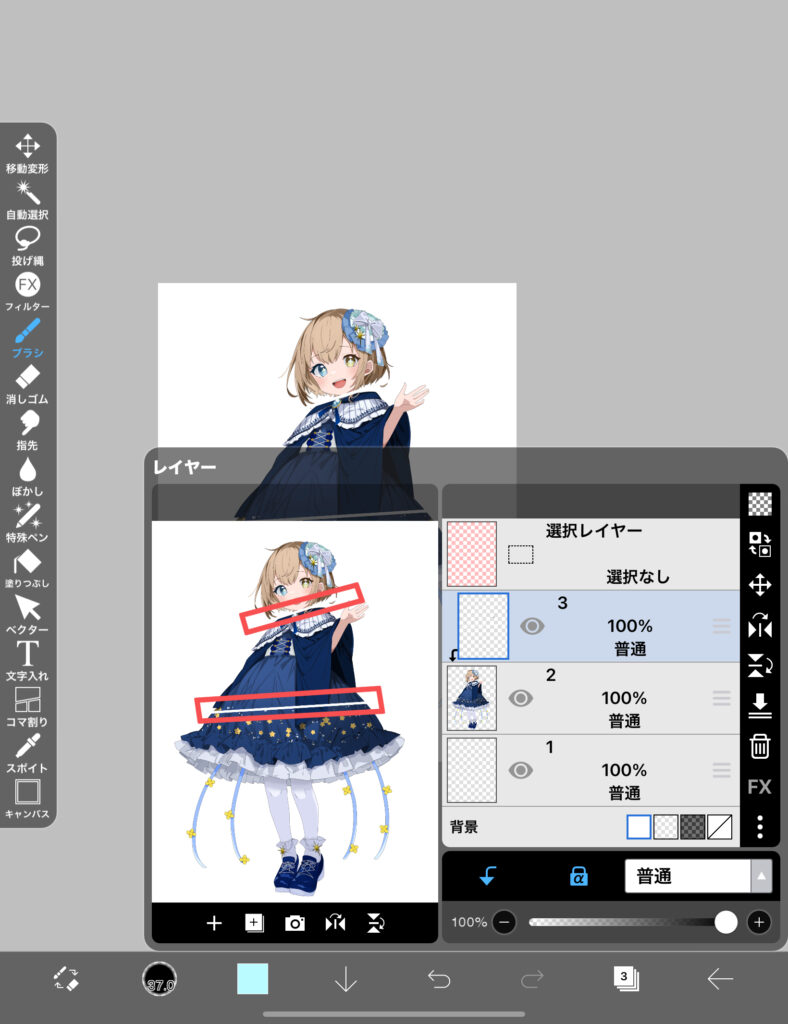
・今クリッピングした新規レイヤーに画像内に赤枠で囲った場所のように線を引きます。
・今回は白で2本の線を引きましたが、色や線の角度、線の数に決まりはないので、自分が欲しいと思う量だけ引くと良いでしょう。

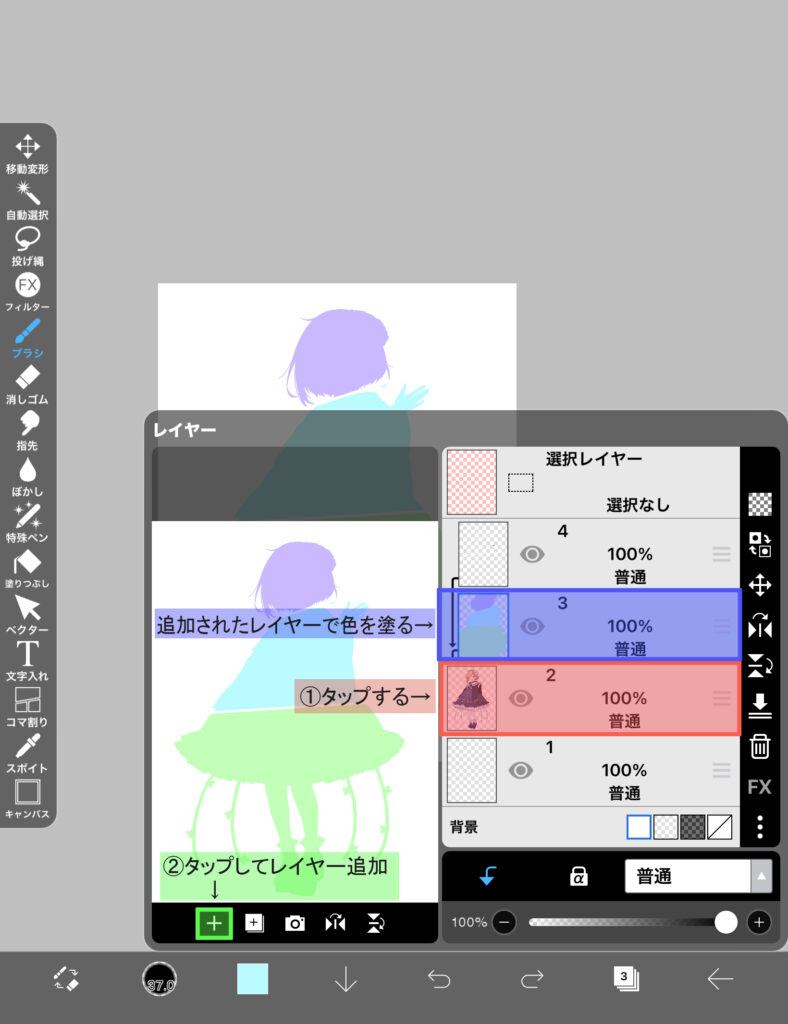
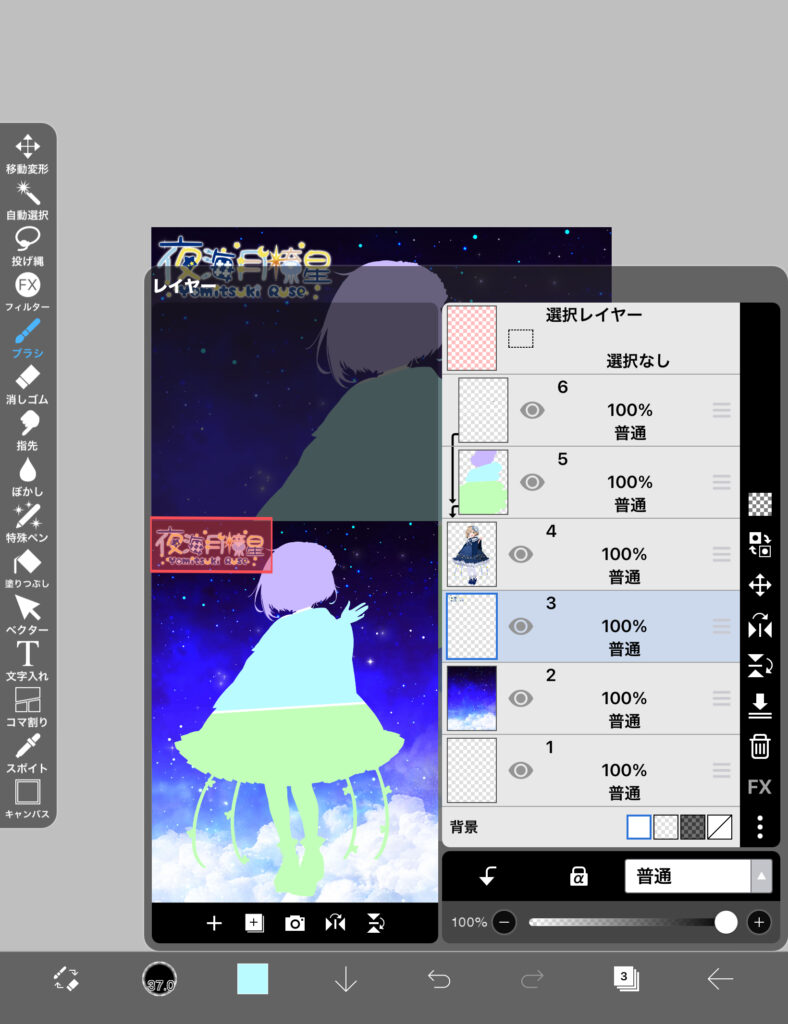
・線が引き終わったら、立ち絵のレイヤーをタップして、先ほど新規レイヤーを追加した「+」ボタンをタップして立ち絵レイヤーの真上に新規レイヤーを作ります。
・追加した新規レイヤーに好きな色で塗りつぶしてシルエットを作ります。
・今回は線の境界線がわかりやすいように線からはみ出ないように注意して3色で塗りました。
・これでシルエットの制作はひとまず完了になります。

③背景の作り方
・シルエットが出来たら、次は背景を作っていきます。
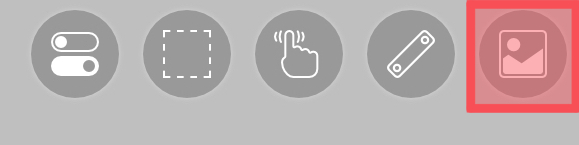
まずは ibisPaintの操作画面右上あたりに画像のようなものがあると思いますので、そこの赤枠で囲っている所をタップします。
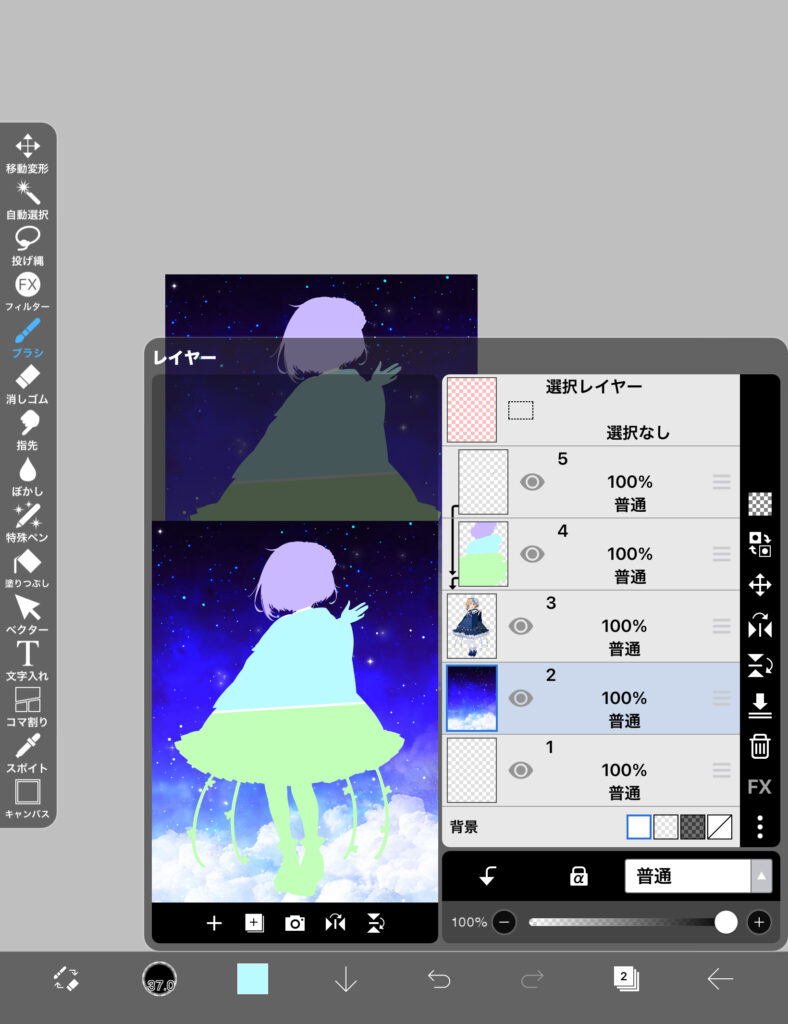
・そしたら、大量の素材が出てきますので背景に使いたい素材を決めて読み込みましょう。
・今回私は夜空の背景にしました。
・背景素材を読み込んだ際に、背景素材のレイヤーの位置が上にあるとせっかく作ったシルエットが隠れてしまいますので、その場合は背景レイヤーの右側の横の三本線をタップしたまま下に移動させるとレイヤーの順番を変更することができます。


・背景レイヤーが立ち絵レイヤーの下にあることを確認ましょう。
・次に背景レイヤーを選択した状態(背景レイヤーの枠内が青くなっていればOK)で「カメラ」ボタンを押してネームロゴを読み込んで立ち絵を読み込んだ時と同じように配置しましょう。
・ネームロゴを持っていない方は、この工程は必要ありません。

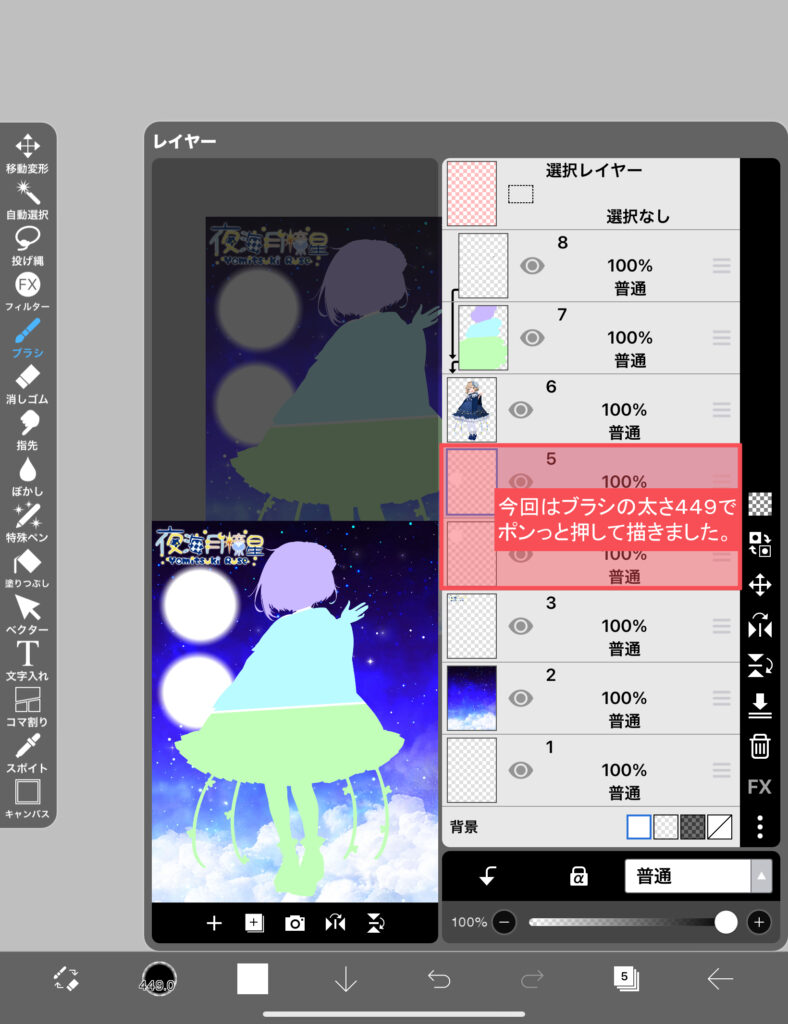
・次に立ち絵よりも下に新規レイヤーを2つ作成して、それぞれに丸を描いていきます。
・丸の色は何色でも構いませんが、私は白で描きました。
・今回の丸の描き方は、ブラシツールを使用して、線のサイズを大きくして「ポンッ」と押したら綺麗な丸が出るので、そのようにして丸を描きました。

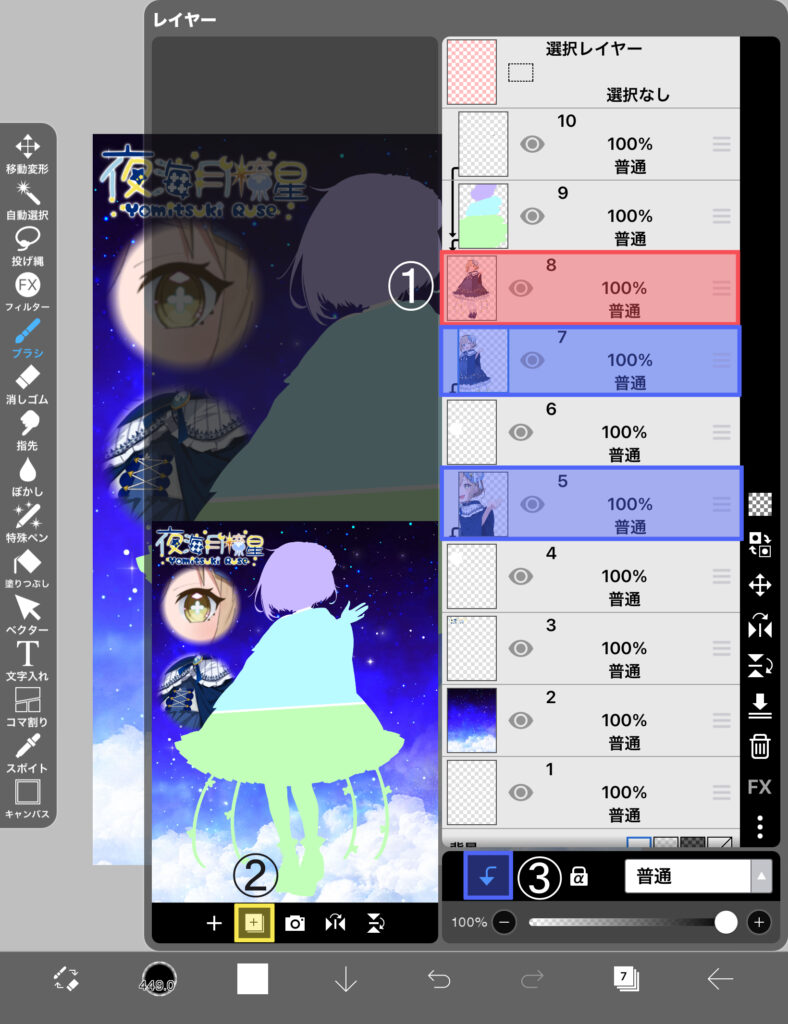
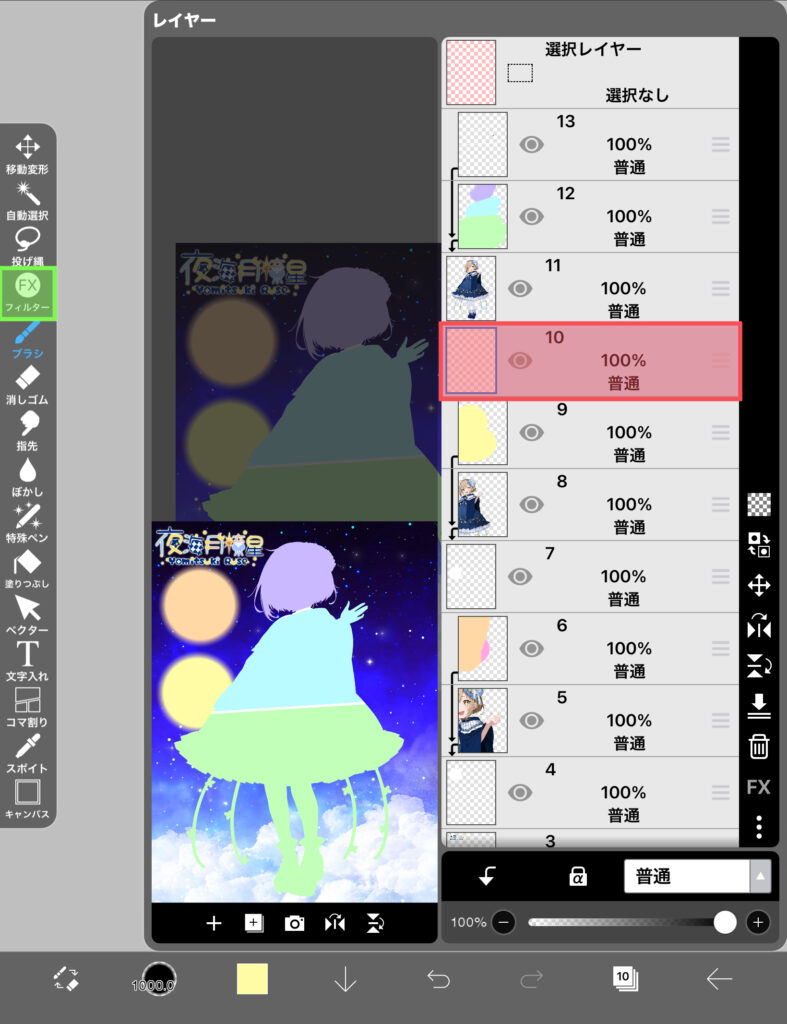
・立ち絵のレイヤーを選択した状態で「白背景の+」ボタンをタップし、レイヤーの複製を選択します。
・これを2回行い2枚の立ち絵レイヤーの複製を作ります。
・複製した2枚の立ち絵レイヤーを先ほど作った丸だけ描いたレイヤーの上にそれぞれ配置します。
・次に複製した立ち絵にそれぞれクリッピングボタン(下矢印のやつ)を押して、描いた丸にクリッピングします。
・そのあとに複製した立ち絵レイヤーを選択した状態で画像右側にある「上下左右に矢印が出ている+のようなボタン」をタップすると、選択したレイヤーを好きは場所に再配置できるので、丸の中に見せたい部位を見えるように配置しましょう。

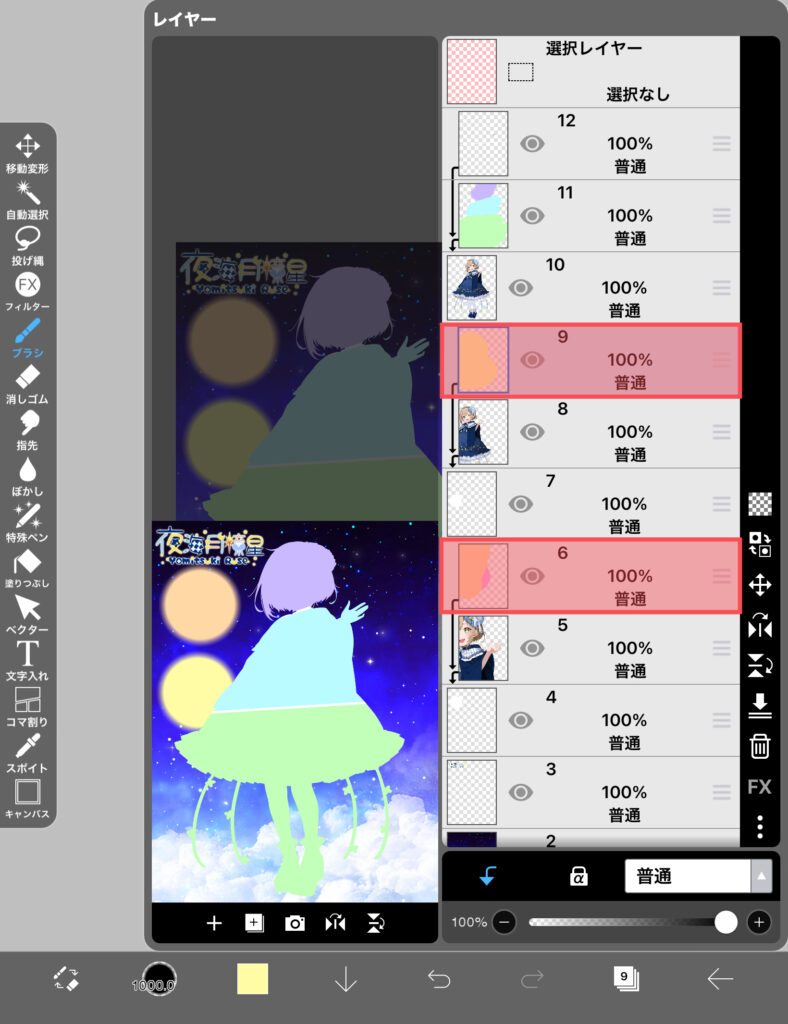
・複製した立ち絵レイヤー2枚の上にそれぞれ新規レイヤーを追加します。
・追加した新規レイヤーをクリッピングします。
・追加してクリッピングしたレイヤーに好きな色で塗りつぶすと、丸を描いたレイヤーのみが塗りつぶされてシルエット化します。

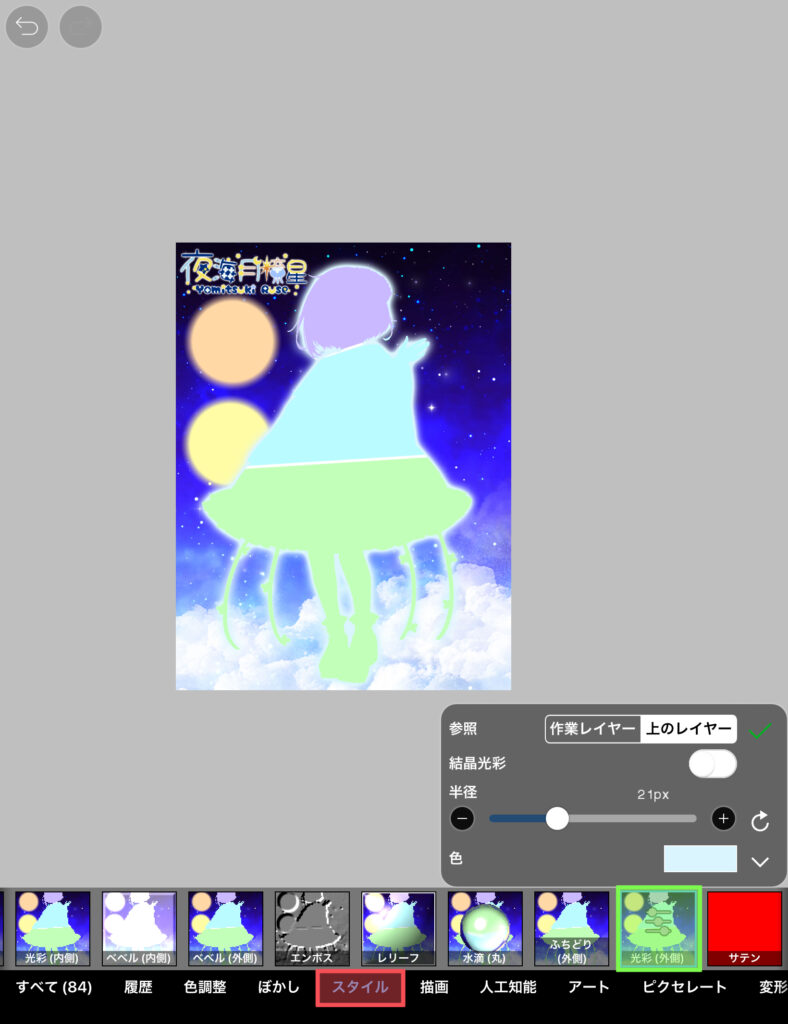
・立ち絵レイヤーの下に新規レイヤーを作成し、画像の左側に緑色で囲ってある「FXフィルター」と書かれたボタンをタップします。

・そしたら、以下のような画面が出ると思います。
・一番下のモードで「スタイル」を選択して、そのあと緑枠で囲ってある「光彩(外側)」を選択します。
・フィルターの色は真っ白でもいいと思いますが、今回は薄い水色にしました。
・お好みで別のフィルターを選択してもいいと思いますが、個人的にはこのフィルターが一番目立た過ぎず、なじみやすいかと思いました。
・これで背景はひとまず終わりです、あともう少しで完成なので頑張りましょう!

④フォントを入れよう
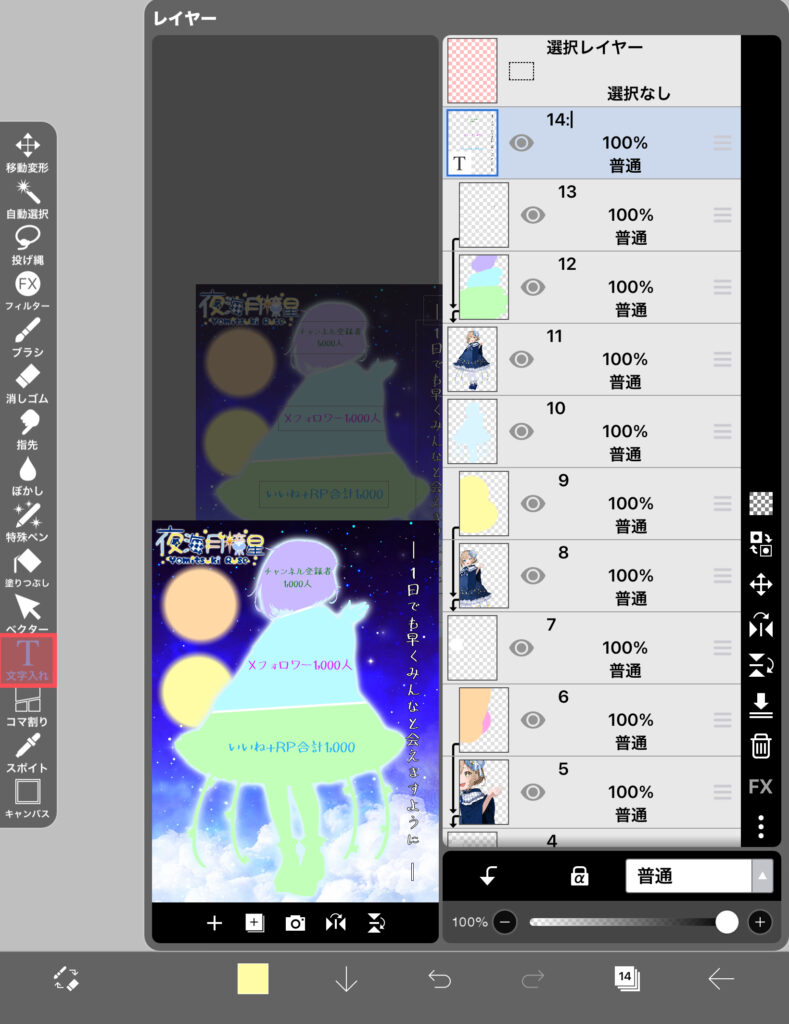
・今ある一番上のレイヤーを選択した状態で、画像内にある赤枠の「T(文字入れ)」ボタンをタップします。
・そしたら画面内の適当なところをタップすると文字入力画面が出ると思いますので、文字を入れていきます。
・文字サイズからフォントやフチの色変更、文字間の距離などいろいろいじれますので、自分に合ったものを選んで文字を記入していきましょう。

⑤完成
・最後に手書きで描き足したいところなどがあれば追加して、完成になります!
・SDイラストを持っている方は、それもシルエット化して右下や左下においても良いですね。
・これでSNSに発信できる状態になりました!

チャレンジ達成時に一部を見せる方法
・「わー!終わったー!」そう思ったのも束の間、今度は嬉しいことにチャレンジを達成したので、達成に応じて公開しなければならない部位をファンに見せなければなりません。
・ですがご安心を、ここまで出来たあなたであればもう朝飯前の作業です。
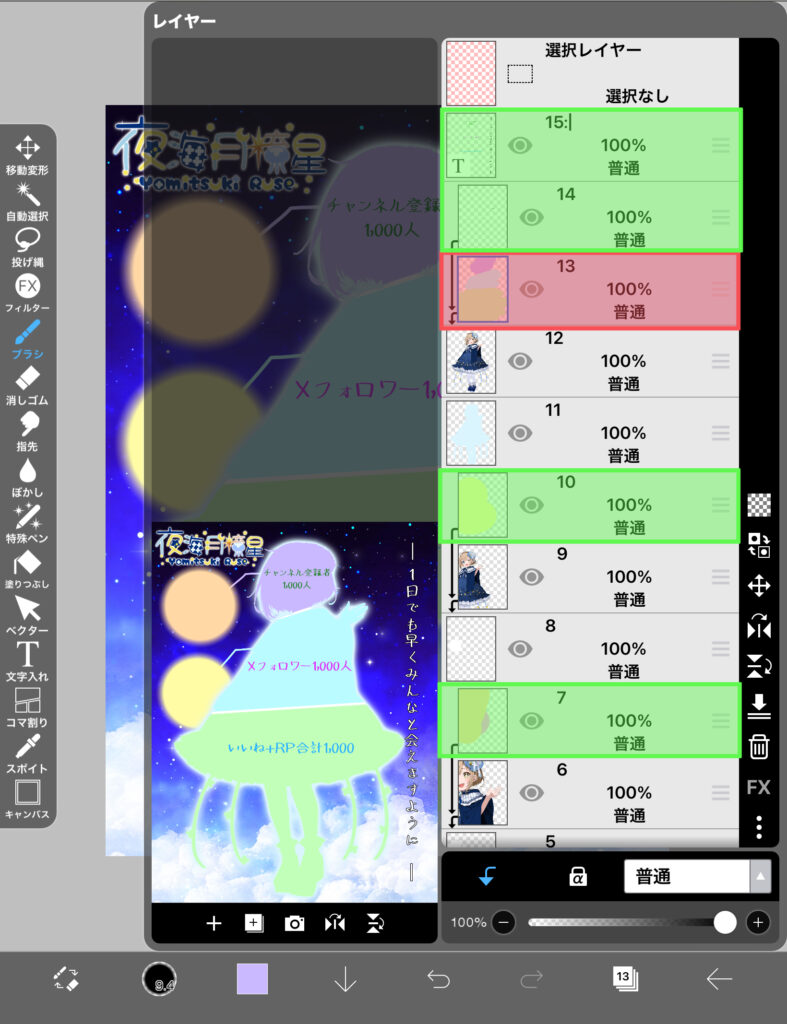
・画像内にある赤枠の部分にある、立ち絵にシルエットとして塗りつぶしたレイヤーを選択します。
・次に消しゴムツールで丁寧に引いた線からはみ出ないように消します。
・この時公開される部位のフォントを消すのをお忘れなく!
・チャレンジ達成が進む際に必要に応じて、画像内に緑枠で囲った場所のような「引いた線」「フォント」「画像の左にあるような丸いところのシルエット部分」なども消していきましょう。気分はスクラッチですね。

・試しに一番下を消してみました。

・全部消した状態はこのような感じになります。
・そしたら立ち絵チャレンジ完走!ファンに圧倒的感謝!ですね。
・これで立ち絵チャレンジの作り方に関する解説は終了になります。

立ち絵協力してくれた人
今回使用した立ち絵は、私が過去にキャラクターデザインと立ち絵を担当させていただいた「みっしょんたいむ」所属の「夜海月琉星」ちゃんです。
X(旧:Twitter)は名前の部分を押したら見れます。
フリルのボリュームがそこそこ凄い。フリル部分を塗る際に結構鍛えてあるはずの腕が少し悲鳴上げてました。
最後に
定期的にイラストの描き方や塗り方を記事にしていきますのでよろしくお願いいたします。
最後にこのサイトでの注意事項を簡単に書かせていただきます。
プライバシーポリシーや免責事項もありますので、さらに細かい内容を知りたい方はそちらも見てください。
【使用している画像についての禁止事項】
・当ブログに使用している画像をAIに学習させる行為
・当ブログに使用している画像の無断転載・無断使用
・当ブログに使用している画像を元にトレース・模写する行為


